——————————————ABOUT 关于微风——————————————
微风科技,专注于生产优秀的工控物联网产品。

公司业务 BUSINESS
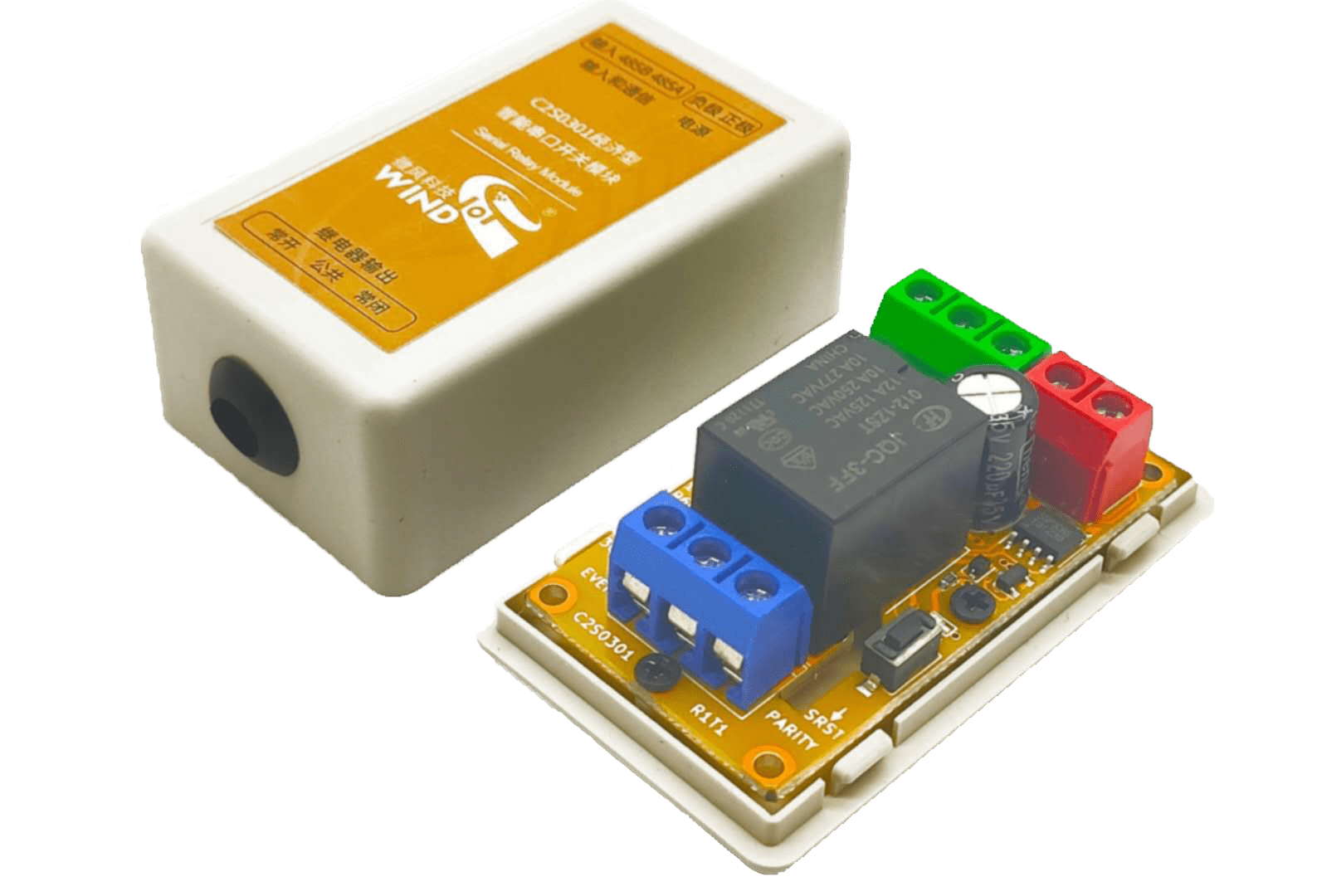
工控电子产品的自研、零售、批发主营以专用集成电路为核心的MODBUS-485继电器模块、工业延时模块、传感器模组以及可编程网关模组。系列产品经济可靠、准确度高,具有极高的性价比。
——————————————CQC 产品认证证书——————————————


——————————————PRODUCT 产品优势——————————————
微风科技为您提供多种灵活的物联网方案服务
适用于各大行业的应用场景

高经济性
高硬件利用率
低成本实现功能

高可靠性
电路设计严格符合安全规定
通过极限测试
输入端和通信端口防反接和浪涌保护

高灵活性
通用设计
可编程可定制
产品抽象模块化

行业经验
企业级应用标准
行业专家团队
专业化产品团队
—————————————PARTNER 合作伙伴—————————————

广东省科学院

阿里云计算有限公司

佛山市国星光电股份有限公司

佛山市安讯科技智能有限公司

深圳市明成智能数据设备有限公司

联
系
我
们